Ужасные буквы. Кроссплатформенные шрифты. Декоративные шрифты.
Ужасные буквы
Мне все нравится в Netscape Navigator, но одно я в нем ненавижу. Одну букву! Это буква «я»... Этот баг был несколько лет тому назад и, кажется, останется до тех пор, пока Netscape не разорится.

Кроссплатформенные1) шрифты
Как изменить шрифт, используемый браузером для вывода страницы, знают практически все пользователи. Есть два пути. Первый: изменить настройки браузера. Второй: в теле страницы указать, что следует выводить текст определенным шрифтом. Первый путь используют пользователи, а второй — web-дизайнеры и HTML-кодеры. Я хочу рассмотреть второй путь...
Когда браузер «получает» страницу, он подбирает шрифт, который будет использоваться для вывода страницы. Сначала браузер смотрит какой шрифт указан и использует первый в списке. Если такого шрифта на компьютере нет, то используется второй в списке... третий... четвертый... Если шрифтов, указанных на странице, нет на компьютере, то используется системный или указанный по умолчанию в браузере.
«Ну, уж шрифт Arial, Tahoma и Verdana — есть на всех компьютерах» — опрометчиво подумате вы. А вот и нет... не на всех компьютерах есть такие шрифты! Под FreeBSD и Macintosh нет таких распространенных шрифтов как: Times New Roman Cyr и Arial. На этих шрифтах построен мой сайт. Но не все так плохо, ведь существуют некоторые аналоги (по начертанию), только называются несколько иначе. Примерчики:
Helvetica на MacOS, аналогичен Arial под Windows.
Times на MacOS, аналогичен Times New Roman под Windows.
Courier, он и в Виндовсе — Courier.
Еще одно предостережение. Если сайт смотреть в браузере с многоязычной поддержкой, например Opera, то нужно указывать, что вы используете кириллический шрифт. Примеры:
Arial — Arial Cyr.
Times New Roman — Times New Roman Cyr.
Courier New — Courier New Cyr.
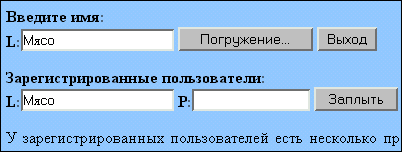
Если не указывать, что вы используете именно кириллический шрифт, то можно получить абракадабру. В качестве примера приведу браузер с установленным шрифтом: Anglosaxon Rune. Шрифт нарисовал Daniel Steven Smith в 1996 году, для Microsoft Windows™.
![]()
Декоративные шрифты
Бывают очень дикие варианты. Если требуется вывести текст на компьютере на котором вообще нет нужного национального шрифта. Для этого используют картинки. Для каждой буковки используют отдельную картинку. Я такой прием несколько раз встречал на некоторых еврейских сайтах. Вот греческий алфавит используется в большинстве кодовых таблиц (использующих Unicode). На греческом языке можно написать любую букву от Альфа до Омега... А вот попробуйте вывести символы от Алеф до Цвей йудн.
Еще одна проблема всех начинающих сайтостроителей, заключается в том, что они начинают экспериментировать с разными шрифтами. Я не хочу ничего сказать против нескольких шрифтов на одной странице, в некоторых случаях они смотрятся очень красиво. Например, подзаголовки можно выделить рубленным шрифтом, а основной текст выводить используя шрифт с засечками. Но, ни в коем случае, не следует их смешивать в алогичном2) порядке. Например, выводить один параграф готическим шрифтом, другой — карьером, третий — таймсом... и т.д. Иногда используются стилизованные шрифты. Например, стилизация под рунические, церковно-славянские, готические, греческие и рукописные шрифты. Но эти шрифты сильно «давят» на сознание пользователей. Такой шрифт сложно прочитать на «лету», в слова приходится вчитываться. Все эти вчитывания создают дискомфорт, результат которого — потеря пользователем внимания к тексту.
Из этих рекомендаций есть несколько исключений. Если вы хотите показать отличие разных шрифтов и гарнитур, то можно воспользоваться разными шрифтами в пределах одной страницы. Но, раз вы хотите показать различия шрифтов, то вы — профессионал... и мои статьи вам не нужны. За использование церковно-славянских шрифтов говорит тот факт, что другого метода публикации, старых церковных книг, — нет! Конечно, можно публиковать перевод книг, но это будет уже не то. Тем более, что люди, для которых создаются эти сайты, имеют солидный опыт в чтении подобных текстов. Точно такие же аргументы говорят в пользу использования рунических шрифтов.
Хотите еще? Вижу, что не хотите, — значит продолжим. В погоне за увеличением объема текста на площадь страницы, сайтостроители начинают уменьшать шрифт... уменьшать межстрочное расстояние... уменьшать расстояние между буквами... Иногда доходит до того, что страница превращается в «Черный квадрат» Малевича3). Весь этот комплекс, противопользовательских мер приводит к тому, что пользователь «напрягается», в результате чего пользователь начинает искать информацию на других сайтах. И будьте уверены, что ваш сайт рассматривается в ряду с аналогичными. И первая оценка — это оценка удобочитаемости информации.
1) Кроссплатформенность — возможность использовать один и тот же объект под несколькими программными и/или аппаратными платформами. В качестве примера, хочется вспомнить миф о кроссплатформенности языка программирования Си.
2) В порядке не подчиняющемся определенной логике.
3) Малевич Казимир Северинович (1878—1935), советский художник. Основоположник одного из видов абстрактного искусства, так называемого суперматизма («Черный квадрат», 1913). В начале 1920-х гг. примкнул к «производственному искусству». В начале 1930-х гг. обратился к советской тематике («Девушка с красным древком», 1932).
Отредактировано:2020-10-02 09:41:24