Мобильные интерфейсы. Новый раздел.
Мобильные интерфейсы
И так, вернёмся к нашим баранам. Планирую новый раздел и думал сделать его много колоночным, но параллельно я экспериментирую со смартфонами и на них очень мало места по ширине. Из-за этого там сложно делать широкие колонки. Если на простом мониторе свободно умещается порядка четырёх или пяти столбиков, то на мобильном экране уместится всего два или три. По этому нужно придумать способ по размещению плиток таблицы, дабы не вылазить за ограничения мобильных экранов и не создавать иллюзию пустоты на обычных мониторах. А поскольку есть действенный способ опознать мобильные аппараты на основе Windows Mobile, Windows Phone и продукты компании Apple, то я попробую сделать более универсальный метод основанный на CSS. Ведь каскадные таблицы стилей вполне корректно воспринимаются на современных мобильных браузерах. Если я обойдусь всего одним файлом CSS, то можно будет отказаться от проверки типа браузера на стороне сервера.

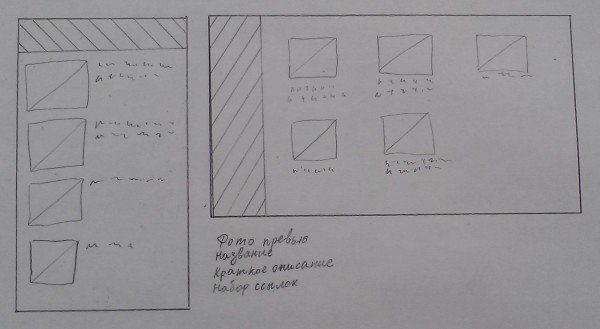
Перед тем как верстать модульную сетку, я рисую на бумаге картинку на которой пытаюсь разместить нужные мне элементы. Как ни странно быстрые наброски с помощью карандаша и линейки позволяют решить вопрос о расположении элементов. Тем более, что решая первую стадию в режиме набросков, можно набивать текст и обдумывать движок, который можно применить к данному проекту. У меня так мозг работает, я за карандашным наброском вижу код. Естественно, что у меня нет шизофрении и я не испытываю визуальные галлюцинации, я в мозгу прокручиваю тот или иной код которым можно реализовать определённый функционал. Плюс карандашного наброска ещё в том, что можно рисовать рядом мобильный интерфейс и полноформатный интерфейс. На бумаге можно ещё укладывать карандашики и линейки, чтобы создавать направляющие... Имея постоянные размеры рисуемых шаблонов и накопленный опыт, я обхожусь без виртуальных направляющих.
Новый раздел
Сегодня сидел с карандашиком и рисовал новый раздел своему сайту. Решил послушать совет Вадима, администратора сайта «Всё в Odnom.ru» и расширять интерфейсные возможности сайта. Но изменяться всё будет не моментально и без фанатизма. Я буду использовать свои старые наработки, которые были использованы в интерфейсе интернет-магазинов, которые я разрабатывал одной маленькой конторке. Тогда я его обозвал «Плиточный дизайн». Там товары и группы товаров были представлены в виде небольших плиток с картинками и подписями под ними. Мне такой вариант нравится больше чем длиннющие текстовые меню. Для основного интерфейса я сделаю расположение в три столбца (подписи под плашками), а в мобильном в один столбец (подписи с права).
Новый раздел будет о туристическом снаряжении которым я пользуюсь. Будут описаны как положительные так и отрицательные стороны используемого снаряжения. Будет описание ошибок которые можно совершить при использовании этого снаряжения. В детальном описании снаряги я буду давать ссылки на упоминания описываемого товара.
Возможно я буду писать советы и рекомендации туристам. Но пока не уверен в нужности подобных советов. Возможно я перенесу и структурирую заметки о подготовке туристических аптечек в раздел со снарягой. Если я не заброшу этот формирующийся раздел, то он обещает быть одним из наиболее динамичных на моём блоге.
Кстати, я немного переделал пункты меню и переименовал раздел «Материалы...» в «Публикации». Отредактировал CSS чтобы текст в контейнере li не выглядел месивом на мобильных телефонах, а был отбит небольшими прозрачными рамками. Дело в том, что я ставлю свойства list-style: none для контейнера li в мобильном интерфейсе. Из-за этого он смотрелся месивом текста без логической и визуальной отбивки.
А кто-нибудь из моих читателей, владеющих своими блогами и сайтами, задумывался о том, что необходимо подстраиваться под мобильный контент? У кого какая статистика по посещениям с мобильных устройств?
Тэги: SEO
Отредактировано:2020-09-25 20:28:23
А где можно посмотреть этот плиточный дизайн? Может мне это тоже нужно? Я сейчас мучаюсь с дизайном ряда проектов